使用Hugo+Github Pages搭建个人博客
文章目录
【注意】最后更新于 May 12, 2022,文中内容可能已过时,请谨慎使用。
记录一下在使用Hugo+Github Pages搭建个人博客的过程,以及碰到的问题和解决方法。
开始准备用Hexo搭建的,但是部署的时候push不到Github,就换Hugo了。
准备工作
安装Golang
从Golang官方下载对应系统的版本,安装时默认选择就可以。打开命令行,输入go version验证是否安装成功。
安装Hugo
到Hugo releases下载对应系统的版本,下载下来是一个安装包,解压后放到一个目录(C盘D盘都可以),将其中的Hugo.exe添加到环境变量path(更加详细参照Hugo安装)。打开命令行,输入hugo version验证是否安装成功。
安装Git
参照官方安装文档,安装完关联Github还需要设定config,ssh免密码之类的,这部分网上教程比较多,自己搜索一下。
注册Github Pages
参照使用 GitHub Pages,官方的文档有中文(网页右上角有切换语言选项),也介绍的比较详细。
Hugo使用
创建站点
准备工作完成后,就可以创建博客站点了。选择一个目录,打开命令行切换到选择的目录,执行下面的命令
|
|
新创建的站点的目录结构如下
|
|
- 根目录下
config.toml是博客站点的配置文件 archetypes目录下 default.md 是在创建新文章的默认模板content目录存放的是博客的 markdown 源文件static目录可以存放博客中用到的图片themes目录下存放主题
创建文章
|
|
这条命令会在 content/post 下生成新文章 my-first-post.md,随便修改 my-first-post.md 文件。
运行Hugo
在站点目录(Blog/)下通过命令行执行下面命令,就可以启动本地服务查看自己的博客。
hugo server 的参数:-D 就可以显示设置 draft 草稿状态的文章
|
|
命令执行出现上面的结果时,就可以通过 http://localhost:1313/ 在浏览器预览自己的博客
主题
hugo themes 挑选喜欢的主题,以 even 主题为例,在themes目录下通过 git clone 下载主题到本地。
|
|
主题使用说明 wiki,参照此说明配置完成后,再次预览就可看到主题已经应用成功。
使用过程碰到的问题可以在主题下的 issues 查找是否有相似的问题,大部分问题可能已经closed。
部署到GitHub
以上的配置完成后,我们的博客只能通过本地服务查看和管理,当换一台电脑时还需要复制一份,这样并不方便管理。
可以通过部署到GitHub上进行管理,这样可以在网上查看,而且不会丢失文件。
前提:既然要部署到GitHub,那么就需要有一个GitHub账号,并且创建GitHub Pages。创建过程参考官方文档创建 GitHub Pages 站点
命令行执行,执行前将文章的草稿状态从true改为false draft: false
|
|
站点根目录下生成public目录,将此目录下文件推送到GitHub Pages仓库的master分支。
此外还需要将站点根目录下文件推送到GitHub Pages仓库的hugo分支,当然也可以新建仓库存放。
根目录下themes 可以通过添加子模块与站点总仓库(hugo分支)关联,例如使用主题hugo-theme-even时
|
|
public推送成功后,可以在个人的GitHub Pages页面查看到自己博客,我的博客
后续
图片问题
本地使用Typora给博客插入图片时,会有一个路径问题,图片放在 根目录下static/image目录下,如果在md文件引用是使用相对路径../../static/image/github.jpg ,写博客时可以看到图片,部署之后看不到图片。
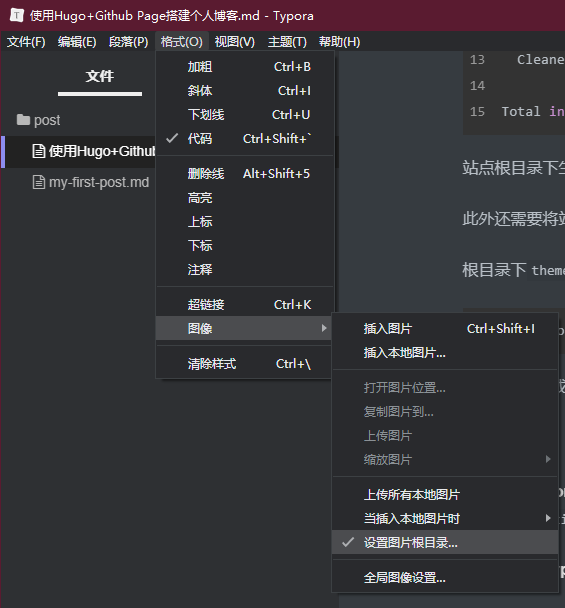
解决方法:Typora 设置图片根目录为..\..\static,引用时image/github.jpg这样就可以编辑时看到图片,部署后也正常显示图片。

Git工具
通过 GIt 推送博客时,命令行使用不习惯的话,可以使用 fork,很方便好用。
参考
文章作者 Mazy
上次更新 2022-05-12
